روی این دو بخش تمرکز کنید تا وبسایتی بسازید که مردم بخواهند از آن بازدید کنند، دوباره به آن سر بزنند و آن را به دوستانشان معرفی کنند. اگر سایت، محتوای مورد نیاز کاربران را ارائه دهد و دسترسی و تعامل با آن را آسان کند، حتی سادهترین و غیرجذابترین طراحیها هم نادیده گرفته میشوند.
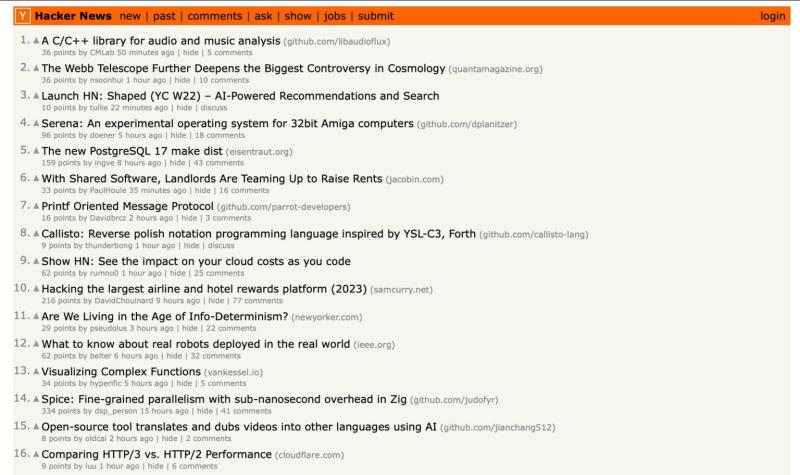
نمونه بارز آن Hackernews.com است—سایتی با ۵ میلیون کاربر ماهانه که ظاهری مانند این دارد:

این مقاله اصول ساخت یک وبسایت موفق را پوشش میدهد و بر ایجاد محتوای ارزشمند و تضمین عملکرد قوی تمرکز دارد (به همراه چکلیست). همچنین، با اشتباهات رایج آشنا میشوید و ابزارهایی را که میتوانند به شما در شروع کار کمک کنند، خواهید شناخت.
روی محتوا تمرکز کنید: این عامل بازدیدکنندگان را جذب کرده و آنها را به مشتری تبدیل میکند.
محتوای وبسایت شامل تمام اطلاعات و رسانههایی است که در اختیار بازدیدکنندگان قرار میگیرد، از جمله متن، تصاویر، ویدئوها، محصولات و توضیحات آنها.
فارغ از کیفیت طراحی، محتوای ضعیف باعث دفع بازدیدکنندگان میشود. در مقابل، محتوای باکیفیت میتواند کاستیهای طراحی را جبران کند.
به برخی از برترین وبسایتها نگاه کنید. آنها چیدمانهای ساده و تمیزی را در اولویت قرار میدهند که محتوای آنها را برجسته میکند، مانند Canva و Seeking Alpha.


اما هر محتوایی موفقیتآمیز نخواهد بود—شما به محتوای باکیفیت نیاز دارید. کیفیت محتوا میتواند برای افراد مختلف معانی متفاوتی داشته باشد، اما به طور کلی، اگر از این قوانین ساده پیروی کنید، راه را اشتباه نخواهید رفت:
-
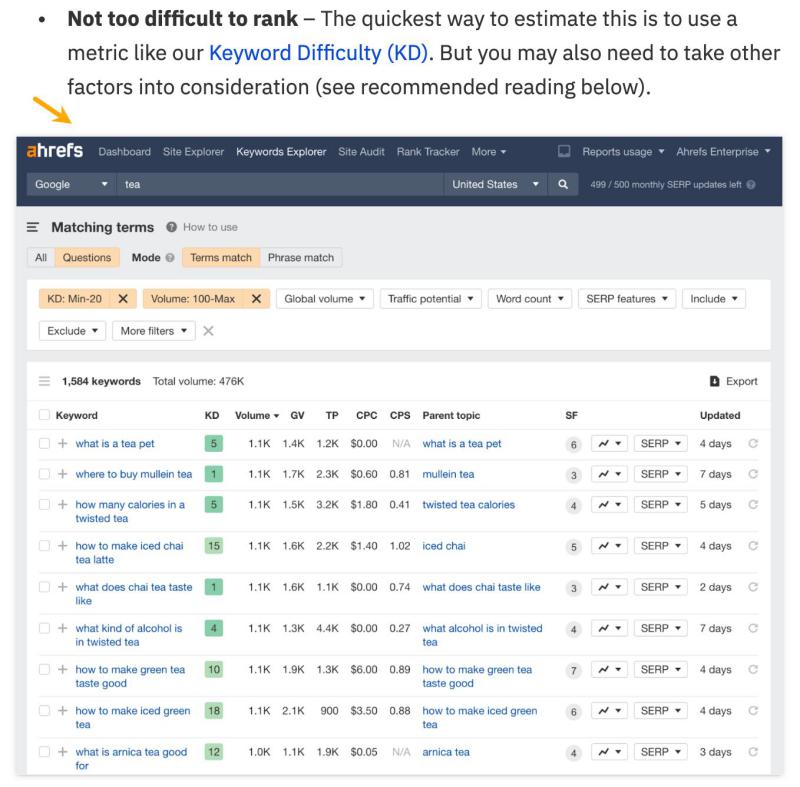
مرتبط با مخاطب باشد: محتوا باید متناسب با علایق و نیازهای مخاطبان شما باشد تا برای آنها مفید و جذاب باشد. یکی از روشهای یافتن موضوعات مرتبط، تحقیق کلمات کلیدی است.
-
زبان ساده و ساختار منظم داشته باشد: محتوا باید بهراحتی قابلفهم باشد و از اصطلاحات پیچیده یا فنی، مگر در موارد ضروری، اجتناب کند.
-
منحصربهفرد باشد: محتوا باید اطلاعات جدیدی ارائه دهد یا آن را به شیوهای تازه بیان کند. محتوای منحصربهفرد به شما کمک میکند تا از رقبا متمایز شوید و شانس بیشتری برای دیده شدن از طریق سئو و توصیههای کاربران داشته باشید.
-
برای کسبوکار شما ارزشمند باشد: اگر وبسایت شما تجاری است، محتوای آن باید در راستای اهداف کسبوکار شما باشد. این محتوا یا باید نشان دهد که محصولات/خدمات شما چگونه مشکلات مرتبط را حل میکنند، یا از روشهای دیگری برای کسب درآمد استفاده کند.
میخواهم روی این نکته تأکید کنم که محتوا فقط برای مطالعه یا تماشا نیست؛ بلکه ابزاری قدرتمند برای معرفی محصولات یا خدمات شماست.
در Ahrefs، ما از استراتژی محتوای مبتنی بر محصول استفاده میکنیم. یعنی محتوایی تولید میکنیم که با استفاده از محصول ما، مشکلات کاربران را حل کند. همچنین، موضوعاتی را هدف قرار میدهیم که پتانسیل جستجو دارند تا ترافیک مرتبط و پایدار جذب کنیم.
بهعنوان مثال، راهنمای ما درباره "وبسایتهای سازگار با سئو" در رتبه اول نتایج جستجوی گوگل در ایالات متحده قرار دارد و کاربران علاقهمند به نکات کاربردی را جذب کرده و همزمان محصول ما را به آنها معرفی میکند.


مردم ما را در گوگل پیدا میکنند و روی لینک کلیک میکنند تا به محتوا دسترسی داشته باشند، نه برای تحسین ظاهر وبلاگ.
اگر میخواهید ببینید محتوای مبتنی بر محصول چگونه در عمل کار میکند، این ویدیو را تماشا کنید:

روی عملکرد تمرکز کنید: مسیر را برای محتوا هموار میکند
عملکرد وبسایت به این معناست که سایت چقدر روان کار میکند و آیا کاربران میتوانند بهراحتی در آن حرکت کنند، تعامل داشته باشند و به اهداف خود برسند. این شامل سرعت بالای بارگذاری صفحات، فرمهای واکنشگرا و ناوبری شهودی میشود.
اگر بازدیدکنندگان نتوانند بهراحتی چیزی را که به دنبالش هستند پیدا کنند یا سایت کند و آزاردهنده باشد، وقتشان را برای لذت بردن از محتوا تلف نخواهند کرد. به همین دلیل، نرخ پرش (یعنی زمانی که کاربر بلافاصله پس از باز کردن یک سایت، آن را ترک میکند) با هر ثانیه تأخیر در بارگذاری صفحه افزایش مییابد.
عملکرد برای موتورهای جستجو هم مهم است. بخش فنی سایت میتواند بر دیدهشدن آن برای کلمات کلیدی مرتبط تأثیر بگذارد. هنگام رتبهبندی صفحات، گوگل به عواملی مانند سرعت بارگذاری، سازگاری با موبایل و استفاده از پروتکل HTTPS توجه میکند.
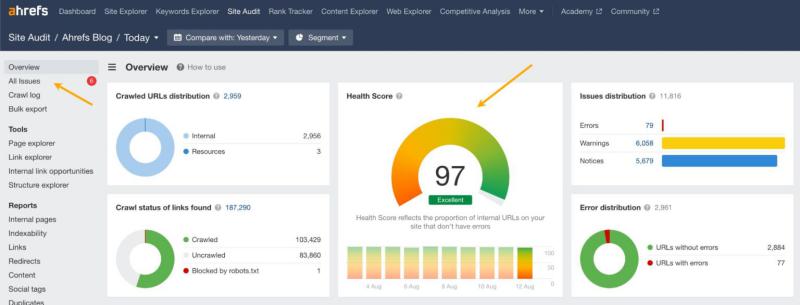
ابزارهایی مانند Ahrefs Webmaster Tools (که رایگان است) کمک میکنند تا مطمئن شوید سایت شما از نظر فنی سالم است. این ابزار با بررسیهای خودکار منظم، مشکلات سایت را شناسایی کرده و راهکارهایی برای رفع آنها ارائه میدهد. همچنین، یک امتیاز کلی سلامت سایت دریافت میکنید که به شما کمک میکند روند بهبود را راحتتر دنبال کنید.

۶ اشتباه رایج در ساخت وبسایت و راههای جلوگیری از آنها
ساخت یک وبسایت فرایندی هیجانانگیز است، اما بهراحتی میتوان در دام اشتباهات رایج افتاد. در ادامه، برخی از رایجترین مشکلاتی که در طول سالها دیدهام را همراه با راهحلهای پیشنهادی آوردهام.
طراحی با نظر جمعی
وجود ایدههای متناقض زیاد میتواند به طراحی گیجکننده و نامتمرکز منجر شود. سعی کنید تعداد تصمیمگیرندگان را محدود کنید و روی یک دیدگاه روشن تمرکز داشته باشید. تصمیمات را بر اساس آنچه برای کاربر مفید است اولویتبندی کنید.
فروش بیش از حد
استفاده از تاکتیکهای فروش تهاجمی میتواند مشتریان بالقوه را فراری دهد. به جای فشار بیش از حد، با ارائه اطلاعات مفید اعتمادسازی کنید. ابزارهای هوش مصنوعی میتوانند در این زمینه کمک کنند.
زبان نامفهوم
عبارات مبهم یا پیچیده میتوانند کاربران را سردرگم کرده و پیام شما را نامشخص کنند. ابزارهایی مانند Hemingway App، Grammarly یا ChatGPT میتوانند به سادهتر و روانتر شدن متن شما کمک کنند.
استفاده نادرست از سئو
خوشبختانه، رعایت اصول سئو کار سختی نیست و میتوان از بهینهسازی بیش از حد جلوگیری کرد. استفاده از کلمات کلیدی مناسب، بهینهسازی عناوین و توضیحات متا، و ایجاد محتوای ارزشمند، از مهمترین نکاتی هستند که باید در نظر بگیرید.
بهروز نکردن سایت
بهروزرسانی نکردن منظم محتوا و ویژگیهای سایت میتواند باعث شود که سایت شما قدیمی و از دور خارجشده به نظر برسد. حتی یک یادآوری ماهانه برای بررسی سایت میتواند به شما کمک کند تا آن را تازه و مرتبط نگه دارید.
عدم تست و بهبود مداوم
تست کردن ایدههای مختلف در سایت و بررسی واکنش کاربران میتواند به شما کمک کند بفهمید چه چیزی بهتر عمل میکند. وقتی فهمیدید که چه چیزی برای کاربران مفیدتر است، روی انجام بیشتر آن کارها تمرکز کنید. این همان مسیر تبدیل یک سایت "خوب" به یک سایت "عالی" است.
ابزارهایی برای شروع کار
همانطور که ساخت و مدیریت یک وبسایت هیجانانگیز است، میتواند بهسرعت طاقتفرسا شود. اما استفاده از ابزارهای مناسب میتواند این فرایند را سادهتر و کارآمدتر کند. در اینجا چند ابزار ضروری معرفی شده است که میتوانند به شما در شروع کار کمک کنند (همه آنها رایگان هستند):
Ahrefs Webmaster Tools
ابزاری رایگان برای تحلیل عملکرد وبسایت شما در گوگل. از Ahrefs میتوان برای بررسی مشکلات سئو، پیگیری رتبهبندی کلمات کلیدی، و مشاهده لینکهای ورودی به سایت استفاده کرد.
Wix
یک سازنده وبسایت که به شما امکان میدهد بدون نیاز به کدنویسی سایت طراحی کنید. میتوانید از قالبهای قابل تنظیم و المانهای کشیدنی و رهاکردنی (Drag & Drop) برای ساخت سریع و آسان سایت خود استفاده کنید. اگر به کنترل بیشتری بر طراحی نیاز دارید و از کدنویسی نمیترسید، میتوانید از فریمورکهای طراحی وب مانند Foundation یا Semantic UI استفاده کنید.
Google Search Console
ابزار رایگان گوگل برای نظارت و مدیریت حضور سایت شما در نتایج جستجو. این ابزار مشکلات نمایهسازی (Indexing)، خطاهای سایت، و کلمات کلیدیای را که باعث نمایش سایت شما در نتایج جستجو میشوند، نشان میدهد.
Google Analytics
ابزاری رایگان برای پیگیری و تحلیل ترافیک وبسایت. با تنظیم Google Analytics، میتوانید ببینید بازدیدکنندگان چگونه با سایت شما تعامل دارند، کدام صفحات محبوبتر هستند، و ترافیک شما از کجا میآید. این دادهها به شما کمک میکنند تصمیمات آگاهانهای برای بهبود سایت بگیرید (Matomo یک جایگزین خوب است).
HubSpot
یک پلتفرم که ابزارهایی برای بازاریابی، فروش، و خدمات مشتری ارائه میدهد، به همراه یک سیستم مدیریت محتوا (CMS). از HubSpot میتوانید برای ایجاد و مدیریت محتوا، جذب مشتریان بالقوه، و پیگیری تعاملات مشتریان استفاده کنید.
Microsoft Clarity
ابزاری رایگان برای تحلیل رفتار کاربران در وبسایت شما. با Microsoft Clarity میتوانید نقشههای حرارتی (Heatmaps) و ضبط جلسات کاربران را مشاهده کنید تا بفهمید چگونه بازدیدکنندگان با سایت شما تعامل دارند.
ChatGPT
یک مدل زبان هوش مصنوعی که میتواند در همه کارهای مربوط به ساخت و مدیریت سایت به شما کمک کند. از ChatGPT میتوانید برای ایدهپردازی برای محتوا، تولید متن و حتی نوشتن کد برای وبسایت استفاده کنید.
افکار نهایی
نمیخواهم بگویم که ظاهر بصری یک وبسایت اصلاً مهم نیست. همانطور که ماکس کولوماتسکی در این ویدئوی اینستاگرامی نشان میدهد، طراحی میتواند تأثیر زیادی بر درک یک کسبوکار داشته باشد.
اما نباید بیشازحد روی طراحی بصری حساس شوید. وبسایت شما سریعتر به موفقیت میرسد و ماندگاری بیشتری خواهد داشت اگر با یک طراحی "بهاندازه کافی خوب" — مثلاً یک قالب سفارشیشده — شروع کنید و تمرکزتان را روی ارائه محتوای ارزشمند و عملکرد قوی سایت بگذارید.
زیادهروی در طراحی بصری یک اشتباه رایج است. در تلاش برای جذابتر کردن سایت، بسیاری از افراد عناصر، رنگها، یا افکتهای زیادی اضافه میکنند که میتواند کاربران را گیج کند و سرعت سایت را کاهش دهد. یک وبسایت باید قابلاستفاده باشد، و شاید هیچ توصیهای بهتر از گفتهی دیتر رامس نباشد:
طراحی خوب، حداقل طراحی ممکن است.
منبع: Source